Git과 GitHub은 소스 코드 관리와 버전 관리에 매우 유용한 도구입니다. 이번 글에서는 VS Code와 GitHub를 연결하여 코드를 관리하고, GitHub에 프로젝트를 업로드하는 방법을 소개합니다. 초보자도 쉽게 따라할 수 있도록 해 보겠습니다.
1. 필수 소프트웨어 설치하기
먼저, Git과 VS Code를 설치해야 합니다.
1.1 Git 다운로드 및 설치
- Git은 버전 관리 시스템으로, GitHub와 연결하기 위해 필수입니다. Git 공식 웹사이트에서 본인의 운영체제에 맞는 Git을 다운로드하고 설치합니다.
- Windows의 경우 설치 파일을 다운로드하고, 설치 도중 **"Git Bash Here"**와 같은 옵션을 선택합니다.
- Mac과 Linux는 터미널에서 설치할 수 있습니다.
1.2 VS Code 다운로드 및 설치
- VS Code는 무료 오픈 소스 코드 편집기로, Git과 GitHub 통합에 매우 유용합니다. VS Code 다운로드 페이지에서 운영체제에 맞는 버전을 다운로드하여 설치합니다.
2. VS Code에서 Git 설정하기
설치가 완료되면, VS Code에서 Git을 사용할 수 있도록 설정해야 합니다.
2.1 VS Code에서 Git 터미널 열기
- VS Code를 열고, 상단 메뉴에서 "Terminal" > "New Terminal"을 선택하면 VS Code 내부에서 터미널을 사용할 수 있습니다.
- 터미널은 Git 명령어를 입력할 수 있는 곳으로, 우리가 Git과 GitHub을 연결하는 데 사용될 것입니다.
2.2 Git 설정 확인
터미널에 아래 명령어를 입력하여 Git이 제대로 설치되었는지 확인합니다.
git --version- 설치가 제대로 되었다면 Git 버전이 출력됩니다.

2.3 Git 사용자 정보 설정
Git을 사용하려면 사용자 이름과 이메일을 설정해야 합니다. 아래 명령어를 사용해 설정합니다.
git config --global user.name "Your Name" # 이름 설정
git config --global user.email "your.email@example.com" # 이메일 설정- 이 정보는 커밋할 때 작성자로 표시됩니다.
3. GitHub에서 새로운 리포지토리 만들기
GitHub에 프로젝트를 업로드하려면 먼저 GitHub에서 리포지토리를 만들어야 합니다.
GitHub 리포지토리 생성
- GitHub에 로그인합니다.
- 오른쪽 상단에 있는 "+" 버튼을 클릭하고 **"New repository"**를 선택합니다.
- 리포지토리 이름을 정하고, 공개(public) 또는 비공개(private) 옵션을 설정합니다.
- "Create repository" 버튼을 클릭하여 리포지토리를 생성합니다.
4. VS Code에서 로컬 폴더와 GitHub 연결하기
이제 VS Code에서 작업할 폴더를 만들고, 그 폴더를 GitHub 리포지토리와 연결할 차례입니다.
4.1 프로젝트 폴더 만들기
VS Code에서 새 폴더를 만들어 GitHub에 올릴 파일들을 저장합니다. 예를 들어, my-project라는 폴더를 만들었다고 가정해 봅시다.
- 폴더 만들기:
- 폴더를 생성하고, VS Code에서 해당 폴더를 "File" > "Open Folder..." 메뉴를 통해 열어줍니다.
- Git 초기화하기:
- 폴더를 열고 터미널에서 아래 명령어를 입력하여 Git을 초기화합니다.
git init # 로컬 Git 저장소를 초기화


4.2 GitHub 리포지토리와 연결
리포지토리에서 제공한 원격 리포지토리 URL을 사용하여 로컬 폴더를 GitHub 리포지토리와 연결합니다.
- GitHub에서 생성한 리포지토리 페이지에서 "Code" 버튼을 클릭하고 HTTPS URL을 복사합니다.

- 터미널에서 아래 명령어를 입력하여 원격 리포지토리를 추가합니다:

5. 파일을 GitHub에 업로드하기
이제 로컬 프로젝트를 GitHub에 업로드할 준비가 되었습니다.
5.1 파일 추가하기
로컬 폴더에서 작업한 파일을 Git에 스테이징합니다.
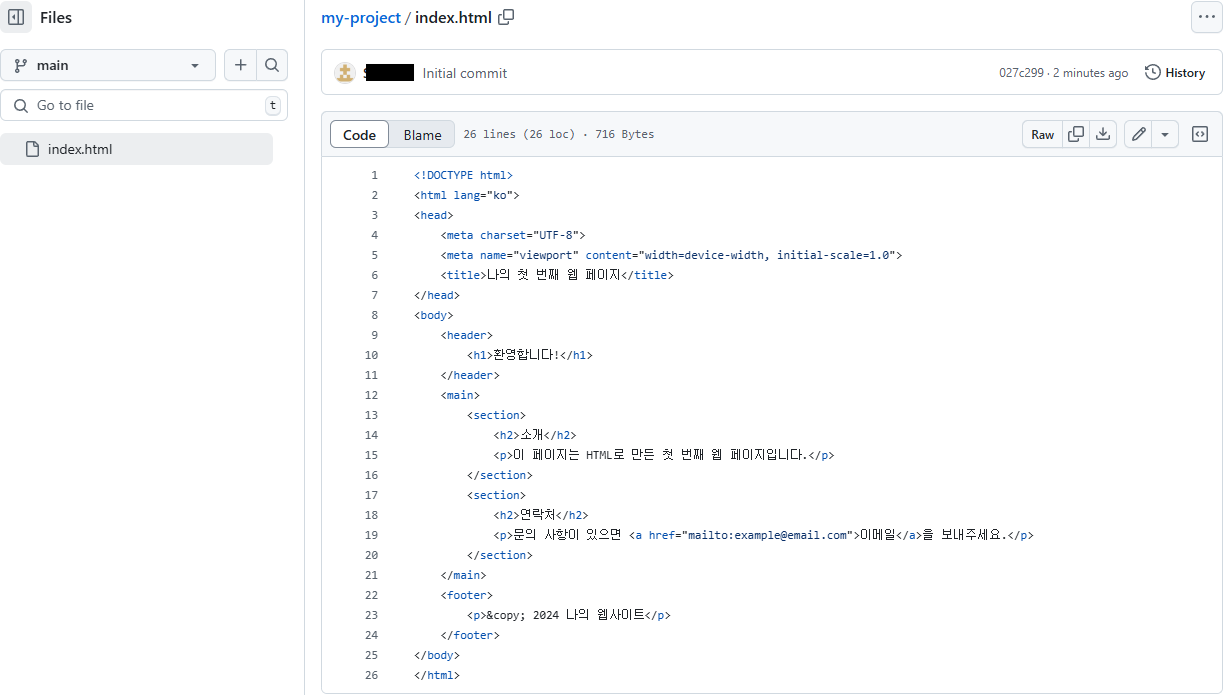
간단하게 index.html 파일을 만들겠습니다.

내용은 아래와 같이 채워보겠습니다.
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>나의 첫 번째 웹 페이지</title>
</head>
<body>
<header>
<h1>환영합니다!</h1>
</header>
<main>
<section>
<h2>소개</h2>
<p>이 페이지는 HTML로 만든 첫 번째 웹 페이지입니다.</p>
</section>
<section>
<h2>연락처</h2>
<p>문의 사항이 있으면 <a href="mailto:example@email.com">이메일</a>을 보내주세요.</p>
</section>
</main>
<footer>
<p>© 2024 나의 웹사이트</p>
</footer>
</body>
</html>스테이징 코드는 아래와 같습니다.
git add . # 모든 변경된 파일을 스테이징5.2 커밋하기
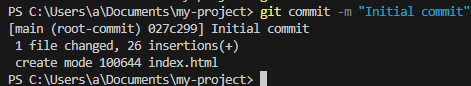
스테이징된 파일을 커밋하여 버전 관리에 추가합니다.
git commit -m "Initial commit" # 첫 번째 커밋
5.3 푸시하기
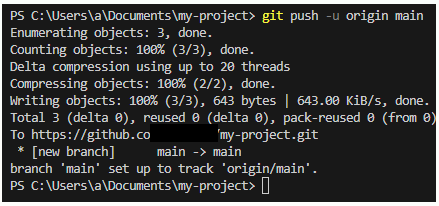
이제 로컬에서 작업한 내용을 GitHub 리포지토리로 푸시합니다.
git push -u origin main # 원격 리포지토리의 main 브랜치로 푸시
푸시가 성공하면 GitHub 리포지토리에서 변경 사항을 확인할 수 있습니다.
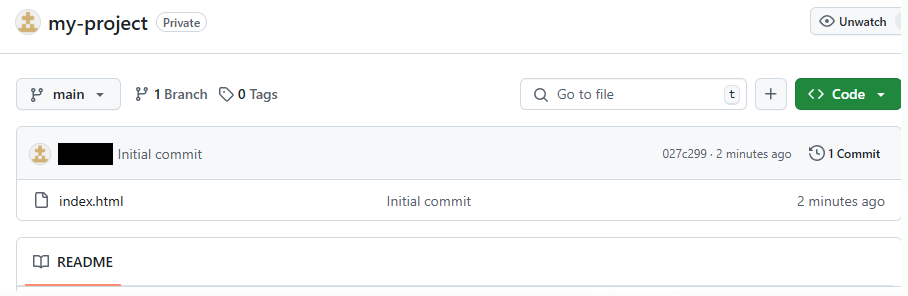
6. 변경 사항 확인하기
푸시가 완료되면, GitHub 리포지토리에서 변경 사항을 확인할 수 있습니다.
- GitHub 리포지토리 페이지로 이동합니다.
- "Commits" 탭을 클릭하여, 업로드한 커밋 메시지와 파일이 잘 반영되었는지 확인합니다.


7. 자주 묻는 질문 (FAQ)
7.1 푸시가 실패했을 때 어떻게 하나요?
푸시가 실패하면 오류 메시지가 표시됩니다. 대부분의 경우 인증 오류가 발생하는데, GitHub에서 Personal Access Token (PAT)을 생성하여 인증할 수 있습니다. 요즘에는 VScode를 통해 로그인 웹페이지를 띄워주기도 합니다. 확장 탭에서 Git 관련 애드온을 설치하면 보다 쉽게 사용할 수 있습니다.
7.2 로컬에서 Git 상태를 확인하려면 어떻게 하나요?
로컬 Git 상태를 확인하려면 터미널에서 git status 명령어를 사용합니다. 이 명령어는 현재 작업 상태를 알려줍니다.
이상으로 글을 마치겠습니다.
'IT 관련 > CICD' 카테고리의 다른 글
| [CICD] Github Action과 CI/CD 파이프라인 설정 (0) | 2024.11.15 |
|---|